8.2 KiB
Display
Language
At the moment, FreshRSS is available in 13 languages. After you confirm your choice, the interface will be displayed in the chosen language. Depending on the chosen language, there might be parts of the interface that are still not translated. If you're willing to help translating the missing bits or add a new language, please check how you can contribute to the project.
There are parts of FreshRSS that are not translated and are not intended to be translated. For now, the logs visible in the application as well as the one generated by automatic update scripts are part of it.
Available languages are: cz, de, en, es, fr, he, it, kr, nl, oc, pt-br, ru, tr, zh-cn.
Theme
In matters of taste and color, there can be no disputes. This is why FreshRSS offers eight official themes:
- Blue Lagoon by Mister aiR
- Dark by AD
- Flat design by Marien Fressinaud
- Origine by Marien Fressinaud
- Origine-compact by Kevin Papst
- Pafat by Plopoyop
- Screwdriver by Mister aiR
- Swage par Patrick Crandol
If none of these are suitable for you, it is always possible to create your own.
To select a theme, simply scroll through the themes and select one that strikes your fancy. After confirmation, the theme will be applied to the interface.
Content width
There are some who prefer short lines of text while others prefer to maximize the available screen space. To satisfy the maximum number of people it is possible to choose the width of the displayed content. There are four settings available:
- Fine which displays content up to 550 pixels
- Medium which displays content up to 800 pixels
- Large which displays content up to 1000 pixels
- No limit which displays the content on 100% of the available space
Article icons
It worth noting that this section only has effects in normal view.
Each article is rendered with a header (top line) and a footer (bottom line). In that section, you can choose what will be displayed in those.
If you disable every item in the top line, you'll still be able to see it since there is the feed name and the article title. But if you do the same thing for the bottom line, it will be empty.
HTML5 notification timout
After the automatic updates of the feeds, FreshRSS uses the HTML5 notification API to notify of the arrival of new articles.
The duration of this notification can be set. By default, the value is 0.
Show the navigation button
By default, FreshRSS displays buttons to ease the article navigation when browsing on mobile. The drawback is that they eat up some precious space.
If you don't use those buttons because you never browse on mobile or because you browse with gestures, you can disable them from the interface.
Reading
TODO
Archiving
TODO
Sharing
To make your life easier, you can share directly an article within FreshRSS.
At the moment, FreshRSS supports 15 sharing methods ranging from self-hosted services (Shaarli, etc.) to proprietary services (Facebook, etc.).
By default, the sharing list is empty.

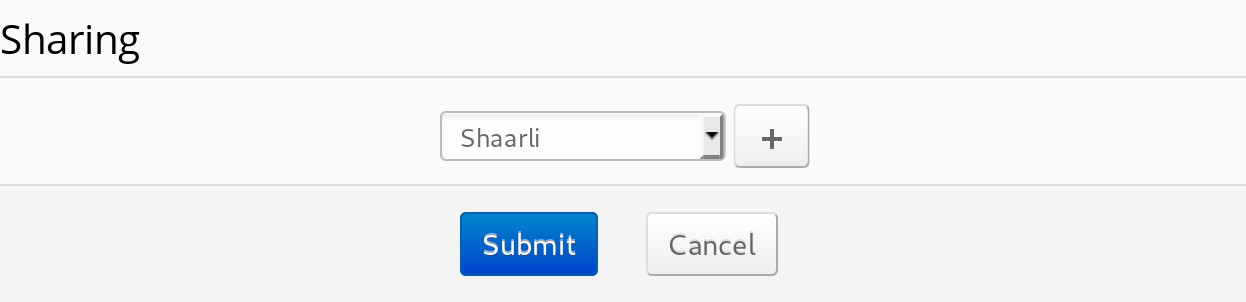
To add a new item in the list, follow those simple steps:
- Select the share method in the drop-down.
- Press the
✚sign to add it to the list. - Configure the method in the list. All method names can be modified in the display. Some methods need the sharing URL to be able to work properly (ex: Shaarli).
- Submit your changes.
To remove an item from the list, follow those simple steps:
- Press the
❌sign next to the share method you want to remove. - Submit your changes.
Shortcuts
To ease the use of the application, FreshRSS comes with a lot of predefined keyboard shortcuts. They allow actions to improve the user experience with a keyboard.
Of course, if you're not satisfied with the key mapping, you can change you configuration to fit your needs.
There are 4 types of shortcuts:
- Views: they allow switching views with ease.
- Navigation: they allow navigation through articles, feeds, and categories.
- Article actions: they allow interactions with an article, like sharing or opening it on the original web-site.
- Other actions: they allow other interactions with the application, like opening the user queries menu or accessing the documentation.
It's worth noting that the share article action has two levels. Once you press the shortcut, a menu containing all the share options opens. To choose one share option, you need to select it by its number. When there is only one option, it's selected automatically though.
The same process applies to the user queries.
Be aware that there is no validation on the selected shortcuts. This means that if you assign a shortcut to more than one action, you'll end up with some unexpected behavior.
User queries
You can configure your user queries in that section. There is not much to say here as it is pretty straightforward. You can only change user query titles or drop them.
At the moment, there is no helper to build a user query from here.
Users
TODO
Authentication methods
HTTP Authentication (Apache)
- User control is based on the
.htaccessfile. - It is best practice to place the
.htaccessfile in the./i/subdirectory so the API and other third party services can work. - If you want to limit all access to registered users only, place the file in the FreshRSS directory itself or in a parent directory. Note that PubsubHubbub and API will not work!
- Example
.htaccessfile for a user "marie":
AuthUserFile /home/marie/repertoire/.htpasswd
AuthGroupFile /dev/null
AuthName "Chez Marie"
AuthType Basic
Require user marie
More information can be found in the Apache documentation.
Subscription management
Information
TODO
Archivage
TODO
Login
TODO
Advanced
Retrieve a truncated stream from within FreshRSS
The question comes up regularly, so we will try to clarify here how one can retrieve a truncated RSS feed with FreshRSS. Please note that the process is absolutely not "user friendly", but it works :)
Also know that this way you are generating much more traffic to the originating sites and that they might block you accordingly. The performance of FreshRSS is also negatively affected because you have to fetch the full article content one by one. So it's a feature to use sparingly!
What is meant by "CSS path of articles on the original site" actually corresponds to the "path" consisting of IDs and classes (which in html, matches the id and class attributes) to retrieve only the interesting part that corresponds to the article. Ideally, this path starts with an id (which is unique to the page).
Example: Rue89
To find this path, you must go to the address of one of the truncated articles (for example http://www.rue89.com/2013/10/15/prof-maths-jai-atteint-lextase-dihn-pedagogie-inversee-246635). You must then look for the "block" of HTML corresponding to the content of the article (in the source code!).
We find here that the block that encompasses only the content of the article is <div class="content clearfix">. We will only use the ".content" class here. Nevertheless, as said above, it is best to start the path with an id. If we go back to the parent block, this is the block <div id="article"> and that's perfect! The path will be #article .content.
Add the corresponding classes to the articles CSS path on the feed configuration page. Examples:
- Rue89:
#article .content - PCINpact:
#actu_content - Lesnumériques:
article#body div.text.clearfix - Phoronix :
#main .content
Retrieve a truncated stream with external tools
Complimentary tools can be used to retrieve full article content, such as: