# QQ空间导出助手
一键快速备份QQ空间的说说、日志、私密日记、相册、视频、留言板、QQ好友、收藏夹、分享、访客为文件,便于迁移与保存。
# 前言概述
落叶随风,青春,稍纵即逝,QQ空间,一个承载了很多人的青春的地方。
或许,是遗憾,毕竟,谁的青春没留遗憾呢,[《曾经沧海无限感慨,唯愿往事随风》](https://user.qzone.qq.com/20050606/blog/1559786793)。
[](https://v.qq.com/x/page/f08719wqfd0.html)
或许,是害怕,曾经的青春变得不可控,毕竟,新浪博客相册、网易相册、腾讯微博等相继停运,无不意味着,互联网产品都有着自己的生命周期。
于是,萌生了备份QQ空间的念头,也在互联网上找到一些工具与脚本,要么操作复杂、要么备份类型单一,于是乎,简单易用全类型备份的QQ空间导出助手诞生了。
# 功能清单
1、支持备份QQ空间文字说说、图文说说、语音说说、长说说,以及评论、点赞、最近访问
2、支持备份QQ空间文字日志、图文日志、模板日志,以及评论、点赞、最近访问
3、支持备份QQ空间文字私密日记、图文私密日记,以及评论、点赞、最近访问
4、支持备份QQ空间相册/相片,以及相册/相片的评论、相册/相片的点赞、相册的最近访问
5、支持备份QQ空间视频,以及评论、点赞、最近访问
6、支持备份QQ空间留言板寄语与留言、以及留言回复
7、支持备份QQ好友、含好友成立时间、单向好友检测、空间访问权限检测、特别关心的好友等
8、支持备份QQ空间分享内容,以及评论、点赞、最近访问
9、支持备份QQ空间收藏夹内容
10、支持备份QQ空间访客,仅支持备份谁访问了我,非全部备份,备份内容的多少,看是不是黄钻
# 快速开始
**适用于老司机的简易核心教程,新手用户请跳转到[新手导航](#新手导航)**
1、阅读[隐私政策](https://www.lvshuncai.com/archives/qzone-export-privacy-policy.html),并安装并配置助手
2、登录并访问需要备份的QQ空间,在备份的QQ空间页面点击浏览器扩展栏的助手图标开始备份
3、助手开始采集数据,采集时长视空间数据量而定,请耐心等待采集完成,主号建议睡前备份
4、数据采集完成后,采集页面点击打包下载按钮打包文案内容(即说说、日志等文字内容)到压缩包
5、等待压缩包下载完成,压缩包存放的是文案内容,不包含多媒体文件,解压后得到QQ空间备份_QQ号命名的文件夹
6、等待多媒体文件下载完成,多媒体文件将会下载到助手配置的下载工具本身所设置的文件夹中,生成QQ空间备份_QQ号命名的文件夹
7、合并第5步与第6步中的两个QQ空间备份_QQ号命名的文件夹中的,即剪切或复制其中一个所有内容到另外一个即可
8、打开合并后的QQ空间备份_QQ号命名的文件夹中的index文件查看备份内容即可
9、如需要,可再次把合并后的QQ空间备份_QQ号命名的文件夹复制、剪切到其它地方可进行再次备份,避免因磁盘损坏等导致备份丢失或损坏
10、[如何在断网状态下查看QQ空间备份内容](https://www.lvshuncai.com/archives/switch-qzx-jsdelivr-to-local.html)
# 新手导航
**新手用户请按顺序点击下方链接进行阅读**
1、[查看助手隐私政策,了解助手对你的隐私保护](https://www.lvshuncai.com/archives/qzone-export-privacy-policy.html)
2、[如何安装助手,适用于未安装助手用户](https://www.lvshuncai.com/archives/qzone-export-install.html)
3、[简易视频教程,适用于初步了解助手备份流程](#视频教程)
4、[常见热门问题,避免踩坑的最佳方式](https://www.lvshuncai.com/archives/qzone-export-issue.html)
5、[如何配置助手,了解助手核心配置,适合自己才是最合适的](https://www.lvshuncai.com/archives/qzone-export-configuration.html)
6、[如何开始备份,一份不是核心的核心教程](https://www.lvshuncai.com/archives/qzone-export-usage.html)
7、[如何在断网状态下查看QQ空间备份内容](https://www.lvshuncai.com/archives/switch-qzx-jsdelivr-to-local.html)
# 视频教程
去[bilibili查看](https://www.bilibili.com/video/BV16r4y1x7hP?zw)
> 非原创,来源于助手用户[阿博特-安稳](https://space.bilibili.com/36411485)投稿
# 备份预览
**本预览内容基于助手HTML备份类型备份生成,完整预览与交互[点击这里浏览更多](https://demo.lvshuncai.com/qzone-export/index.html)**
## 首页预览

## 说说预览

## 日志预览


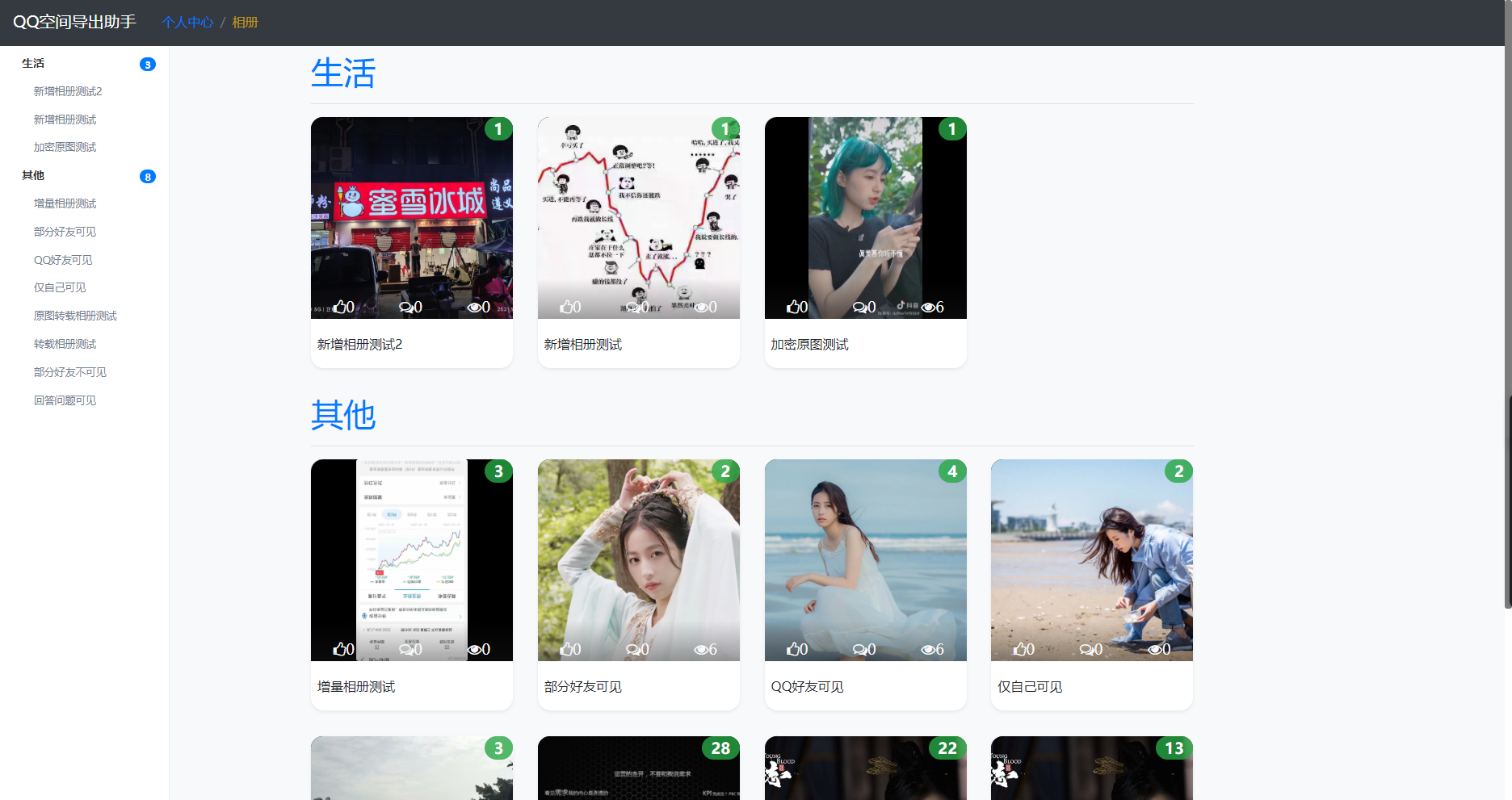
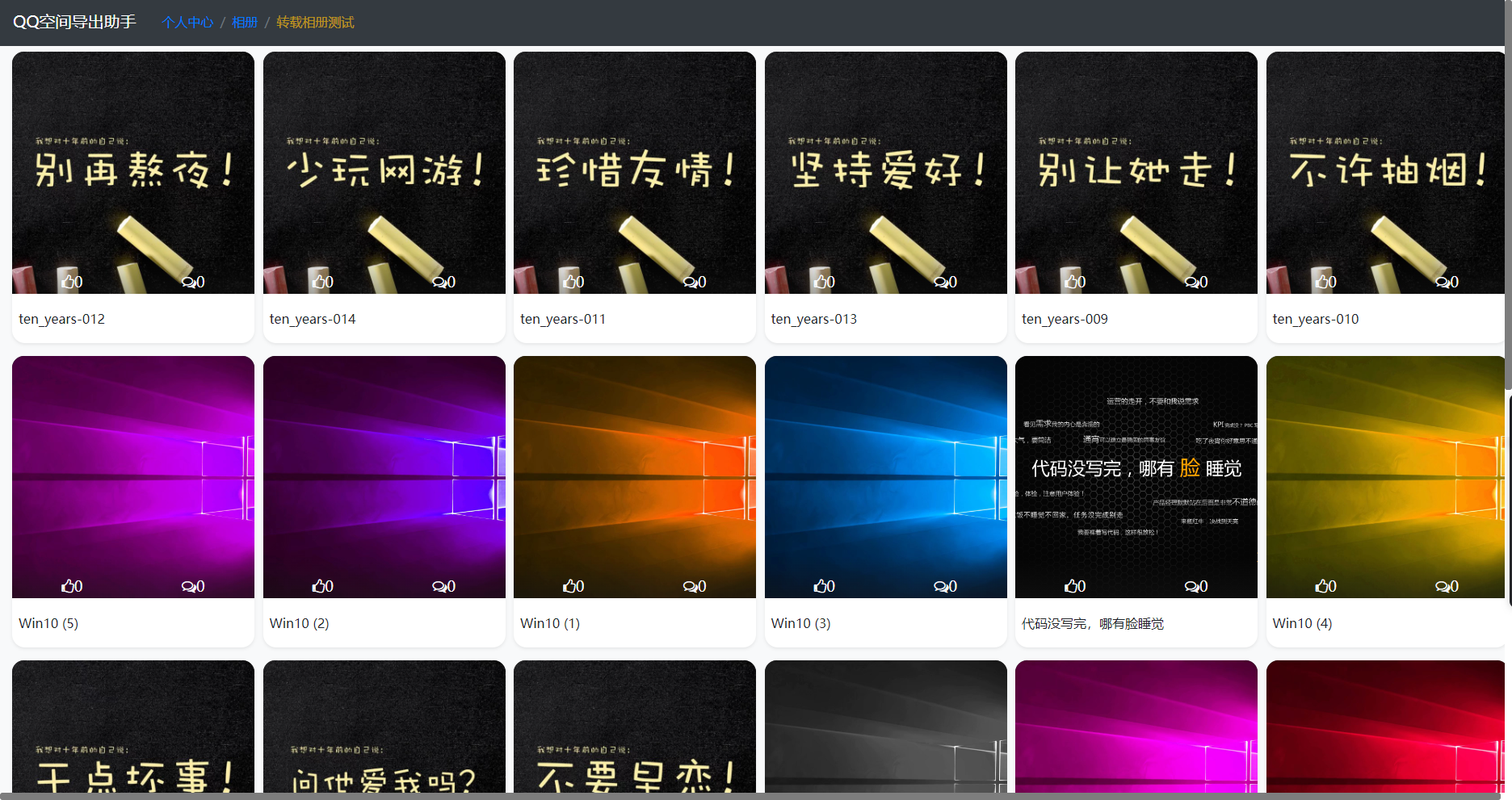
## 相册预览


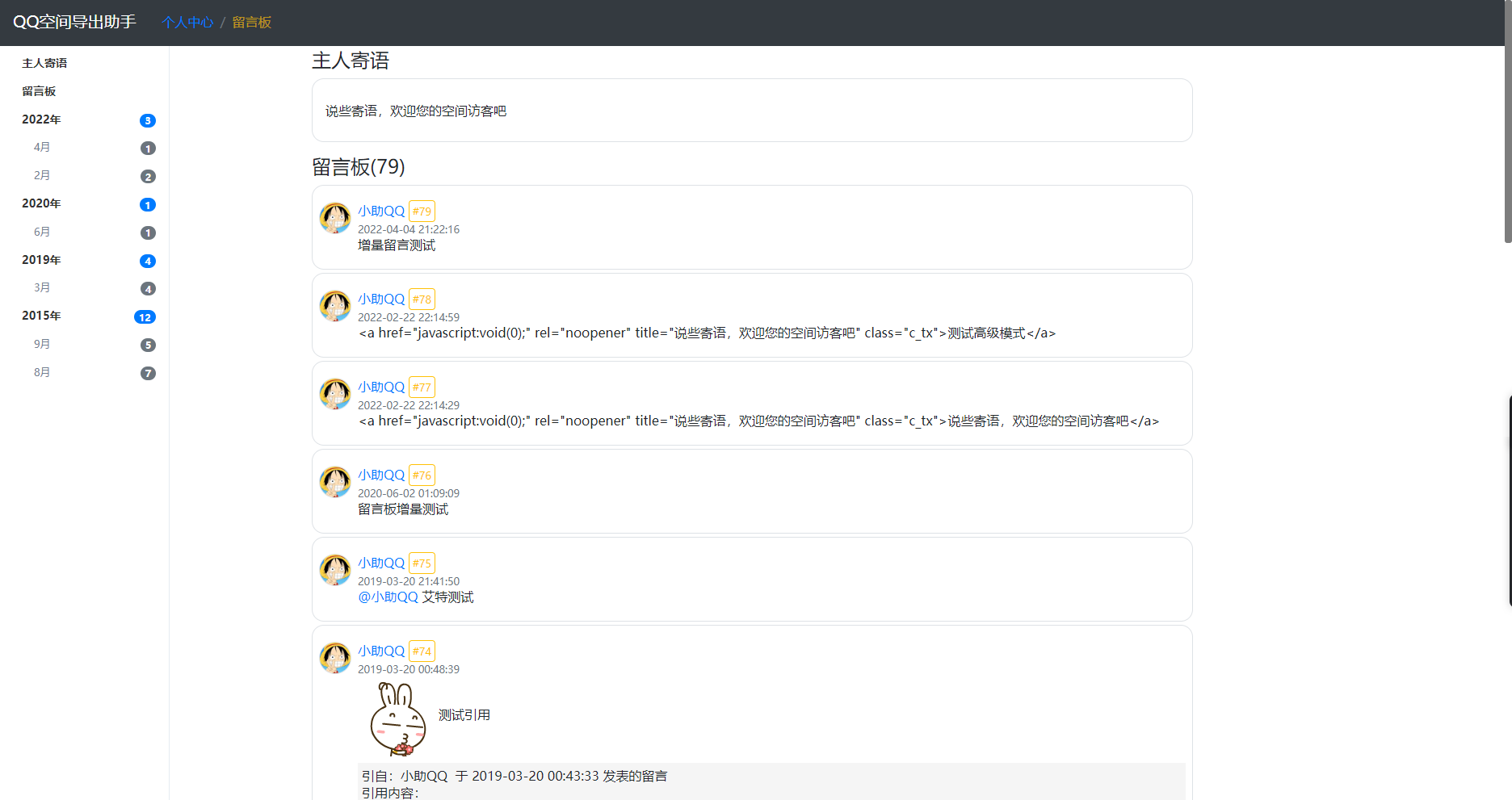
## 留言板预览

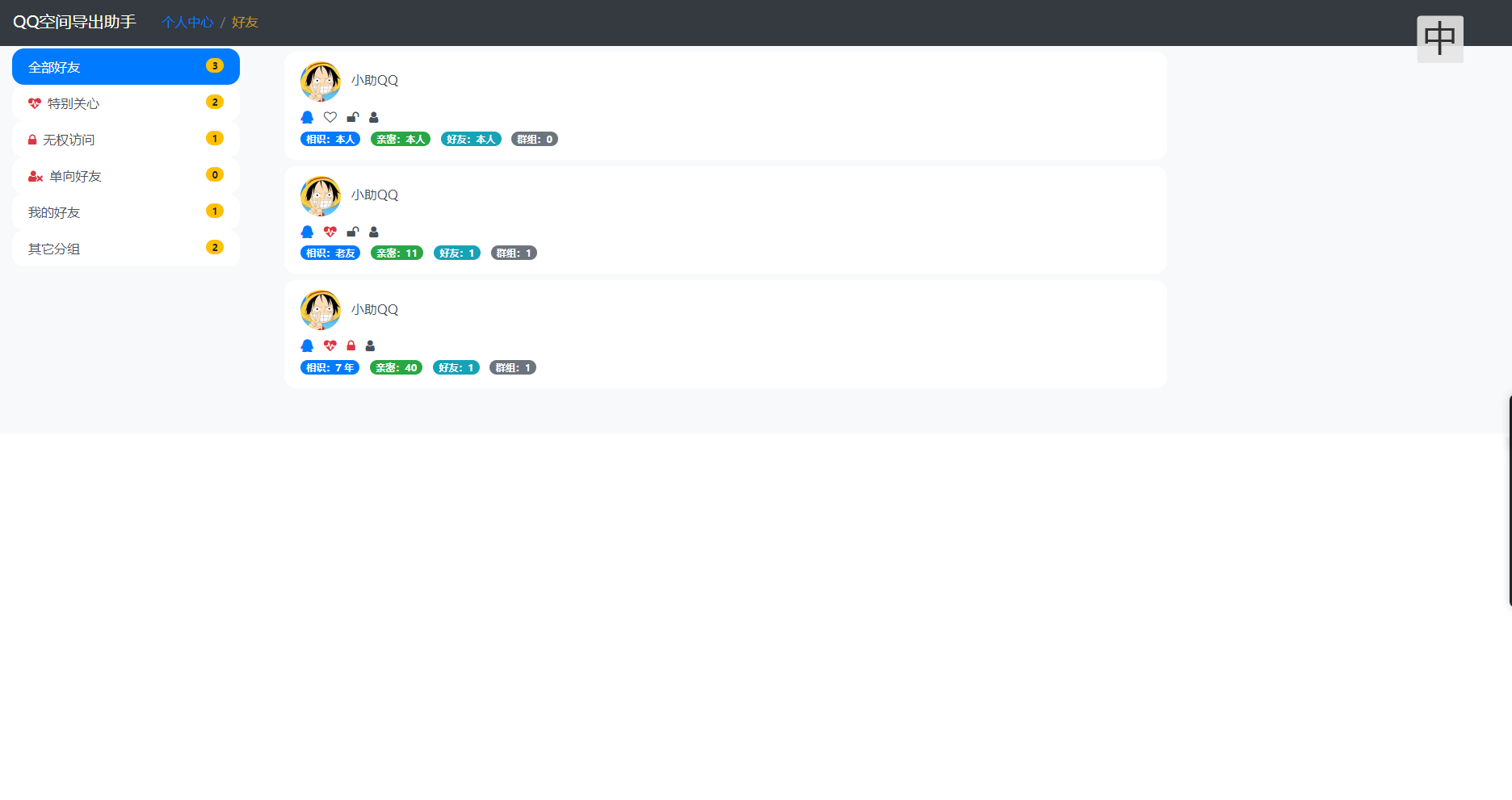
## 好友预览

# 项目依赖
- [Blob.js](https://note.youdao.com/)
- [Bootstrap](https://github.com/twbs/bootstrap)
- [Filer](https://github.com/filerjs/filer)
- [FileSaver.js](https://github.com/eligrey/FileSaver.js)
- [JQuery](https://github.com/jquery/jquery)
- [Jszip](https://raw.github.com/Stuk/jszip)
- [Lodash](https://github.com/lodash/lodash)
- Ponyfill
- Popper
- [Sheetjs](https://github.com/sheetjs/sheetjs)
- [Template.js](https://github.com/yanhaijing/template.js)
- [Thunder-link.js](https://open.thunderurl.com/)
- [Turndown](https://github.com/domchristie/turndown)
- [lightGallery](https://github.com/sachinchoolur/lightGallery)
# 喝杯饮料



# 交流群
QQ群:959828088
# 注意事项
1、本项目只做个人学习研究之用,不是官话,当初就是为了学习Chrome扩展开发写的工具,随时会因不可抗力因素下架,且用且珍惜。
2、本助手开源免费,请勿从第三方购买或第三方下载,助手不保证第三方安全可靠。
3、本助手基于[QQ空间官方网站](https://qzone.qq.com/index.html)备份个人空间数据,与QQ空间不存在任何联系。
4、使用本助手即同意助手收集QQ空间网站的Cookie信息,仅用于获取QQ空间数据,不传输任何数据到后台服务器,仅保存到浏览器客户端
5、更多详情请查看[隐私政策](https://www.lvshuncai.com/archives/qzone-export-privacy-policy.html)